OVERVIEW
Challenge: Designing a financial literacy app required creating an interface that was both approachable for beginners and robust enough to provide comprehensive tools, all while ensuring the learning process wasn’t overwhelming.
Opportunity: Provides a chance to address gaps in financial education by empowering users with engaging, interactive tools. It also exposed users to financial literacy terms in a way that helped them learn without feeling overwhelmed.
Responsibilities: User Interview, UX Research, Prototyping, Mobile Design
Role: UI/UX Designer
THE IMPACT.
THE WHY
Fin Trip transforms the daunting world of finance into an engaging, road trip-inspired adventure that empowers college students to take control of their financial futures. By gamifying essential financial topics like vocabulary, credit, and savings, Fin Trip ensures learning is not only accessible but also impactful, equipping users with the tools they need to make informed decisions and build confidence in managing their finances.
THE PROCESS.
1. UX RESEARCH
Research: What is “financial planning”?
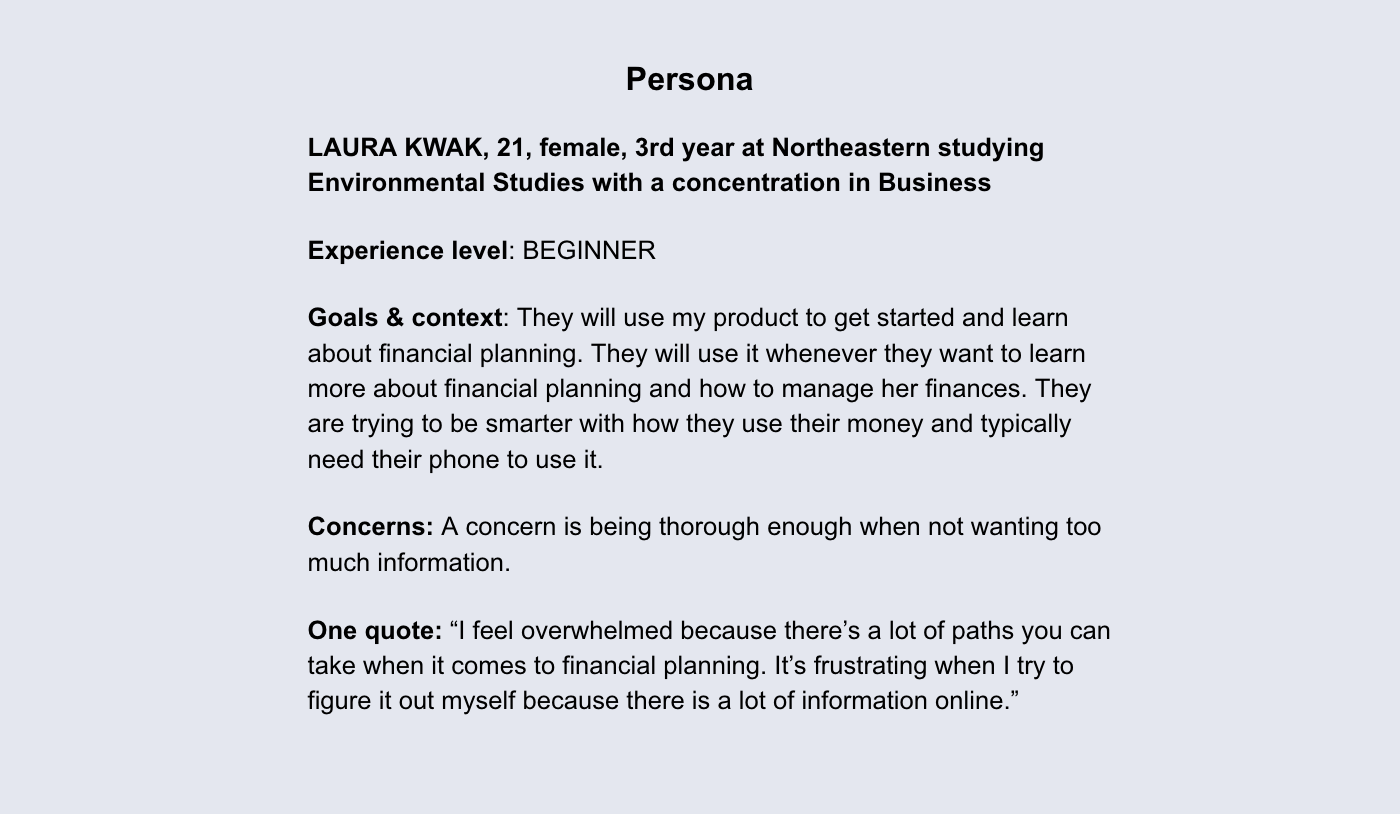
- Interview different levels of users
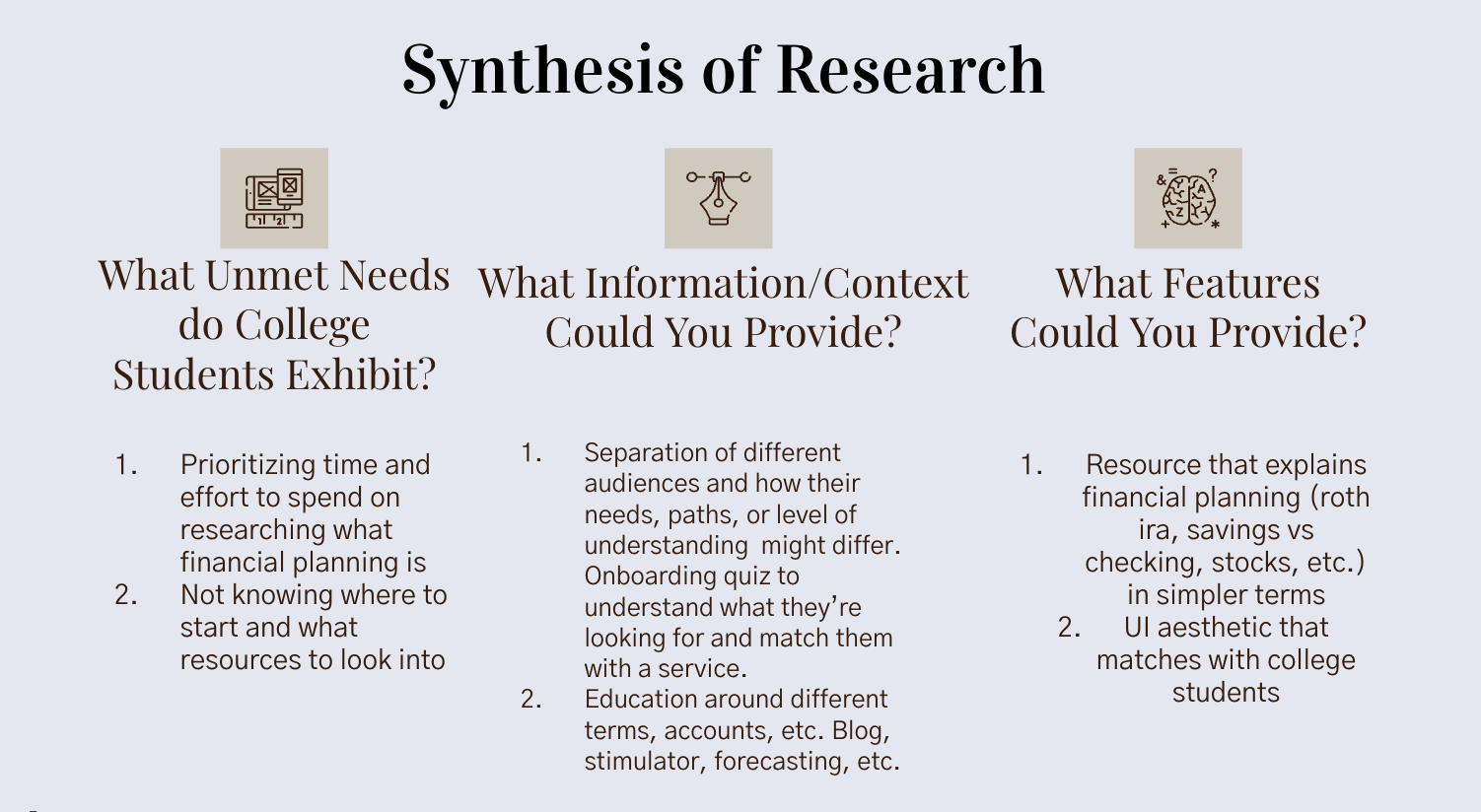
- Understand the unmet needs college students have
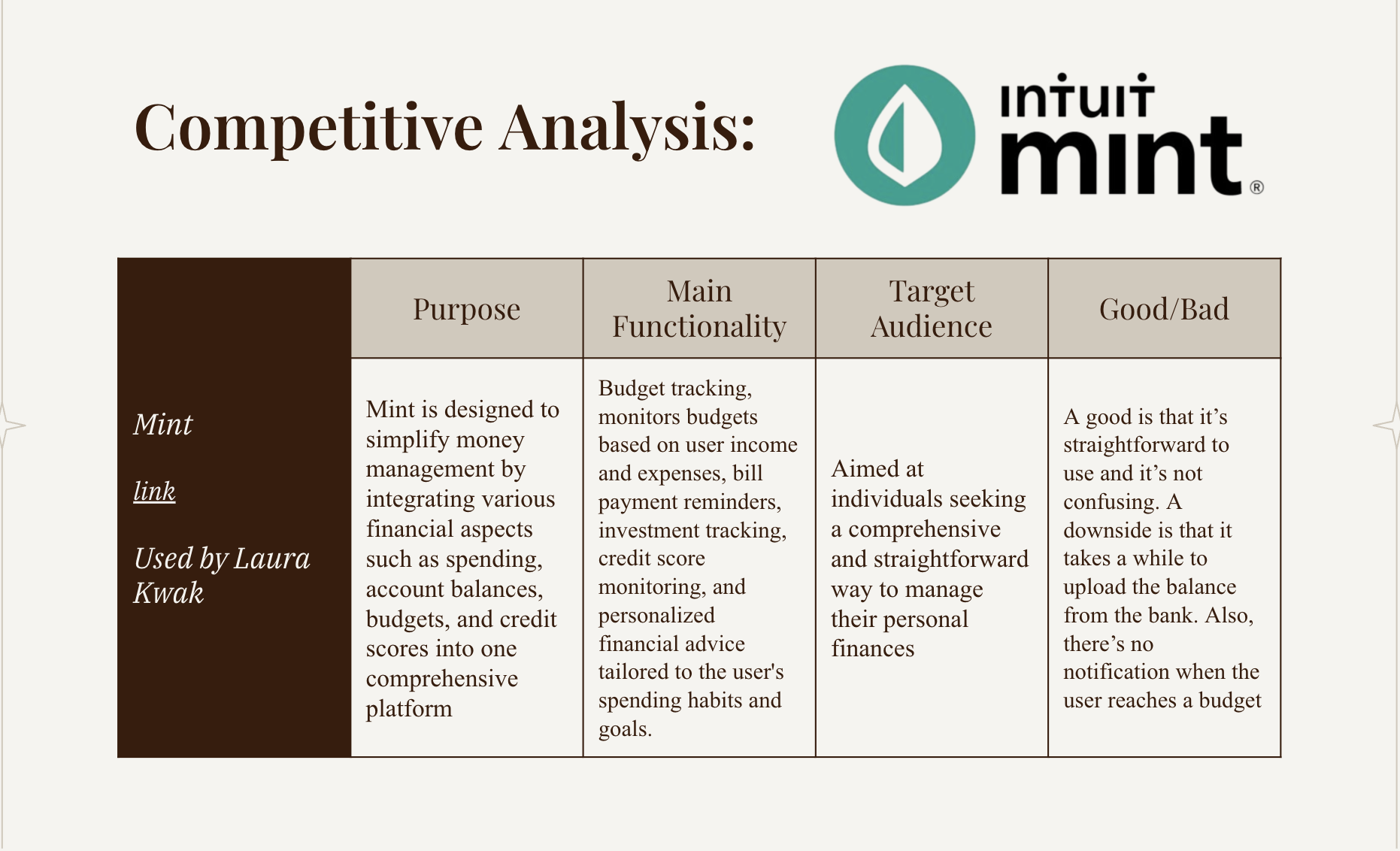
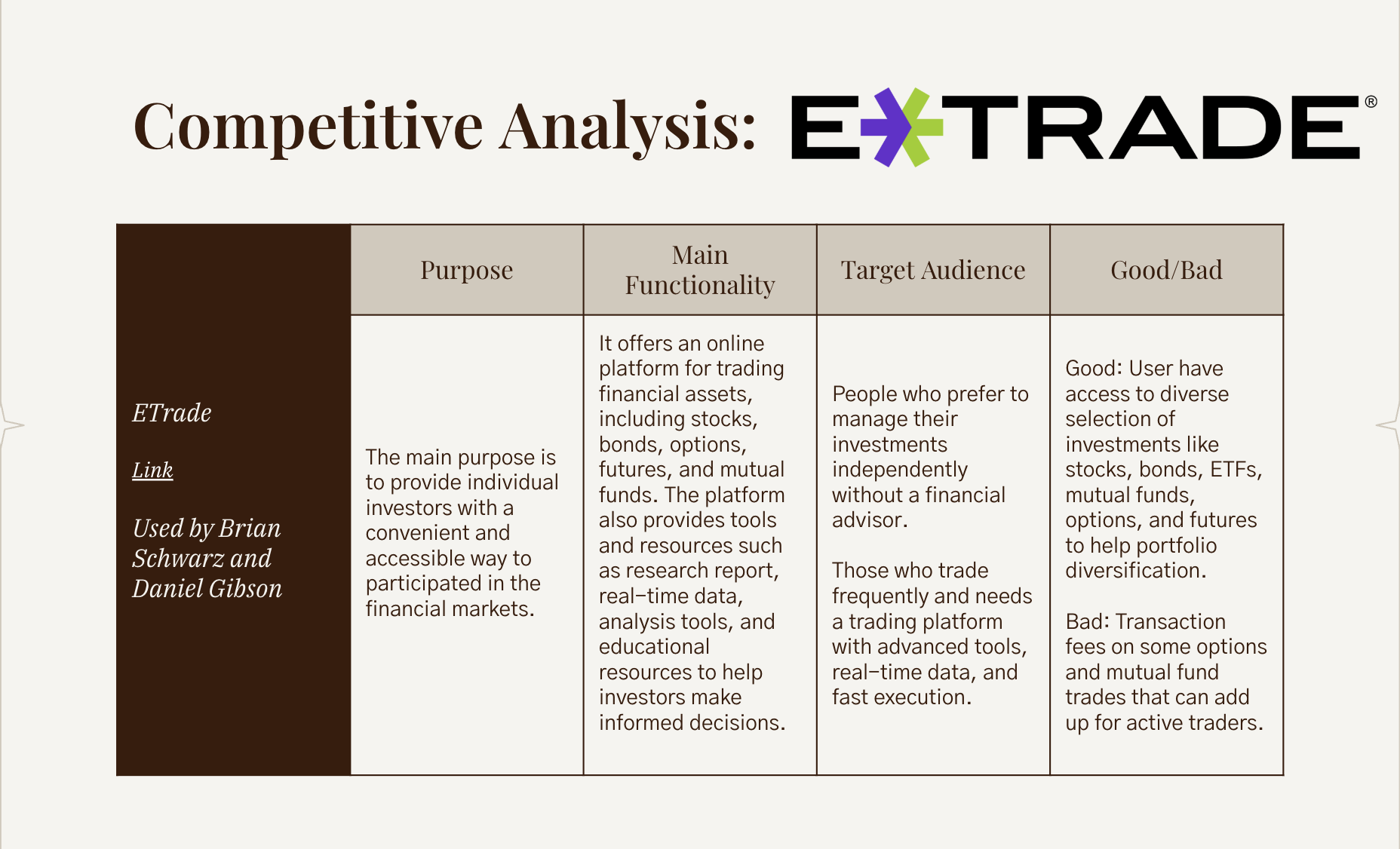
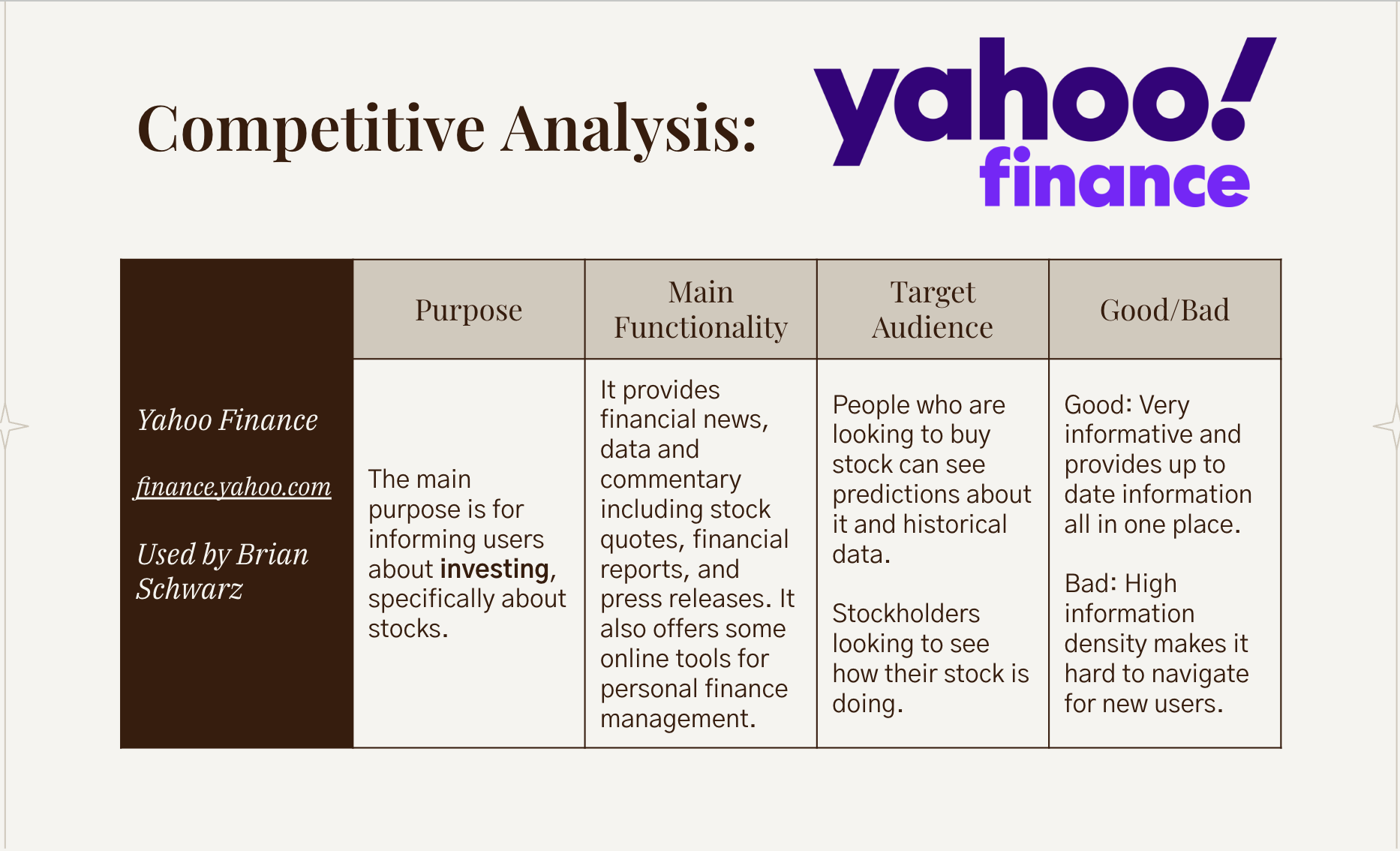
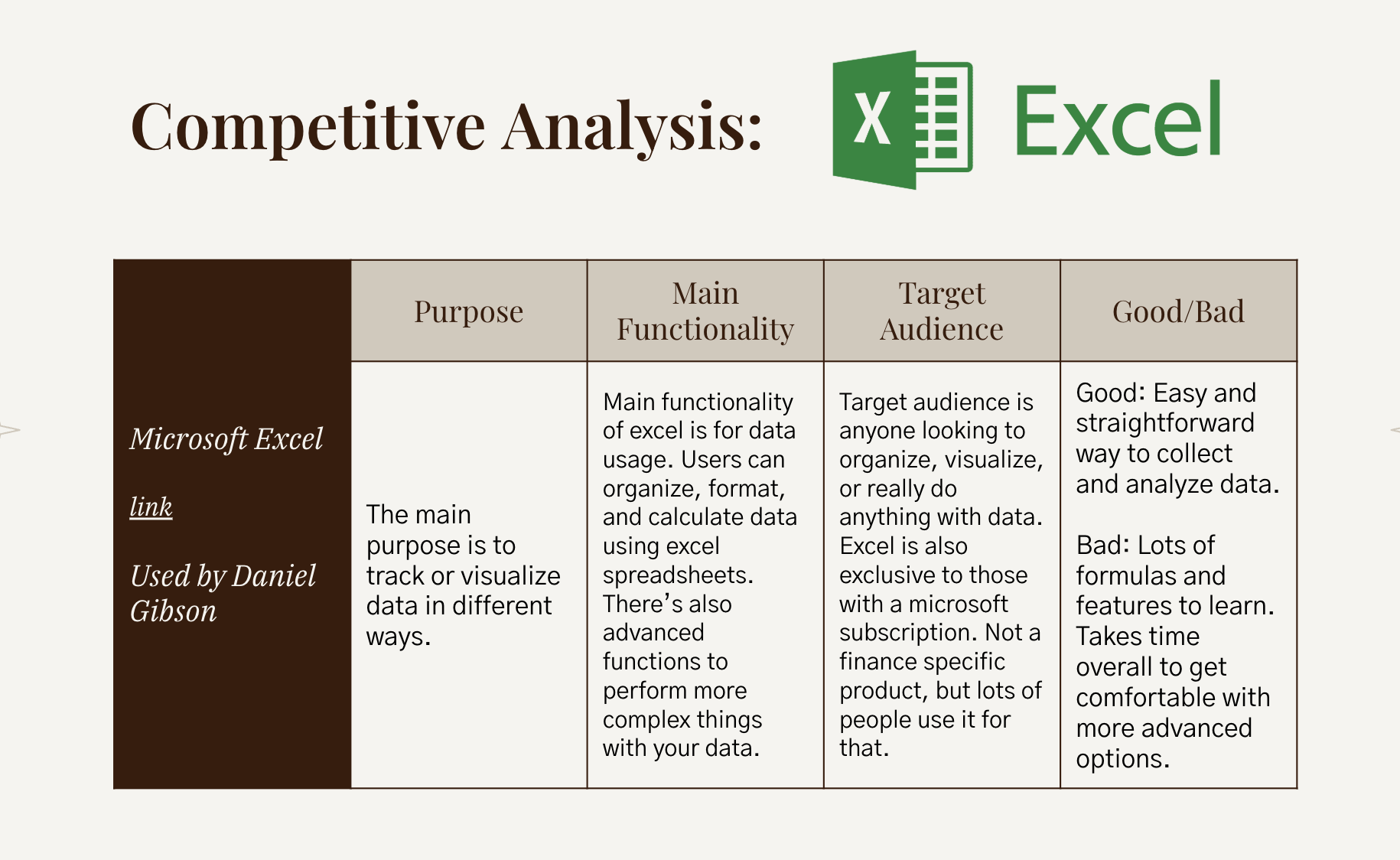
- Competitive Analysis








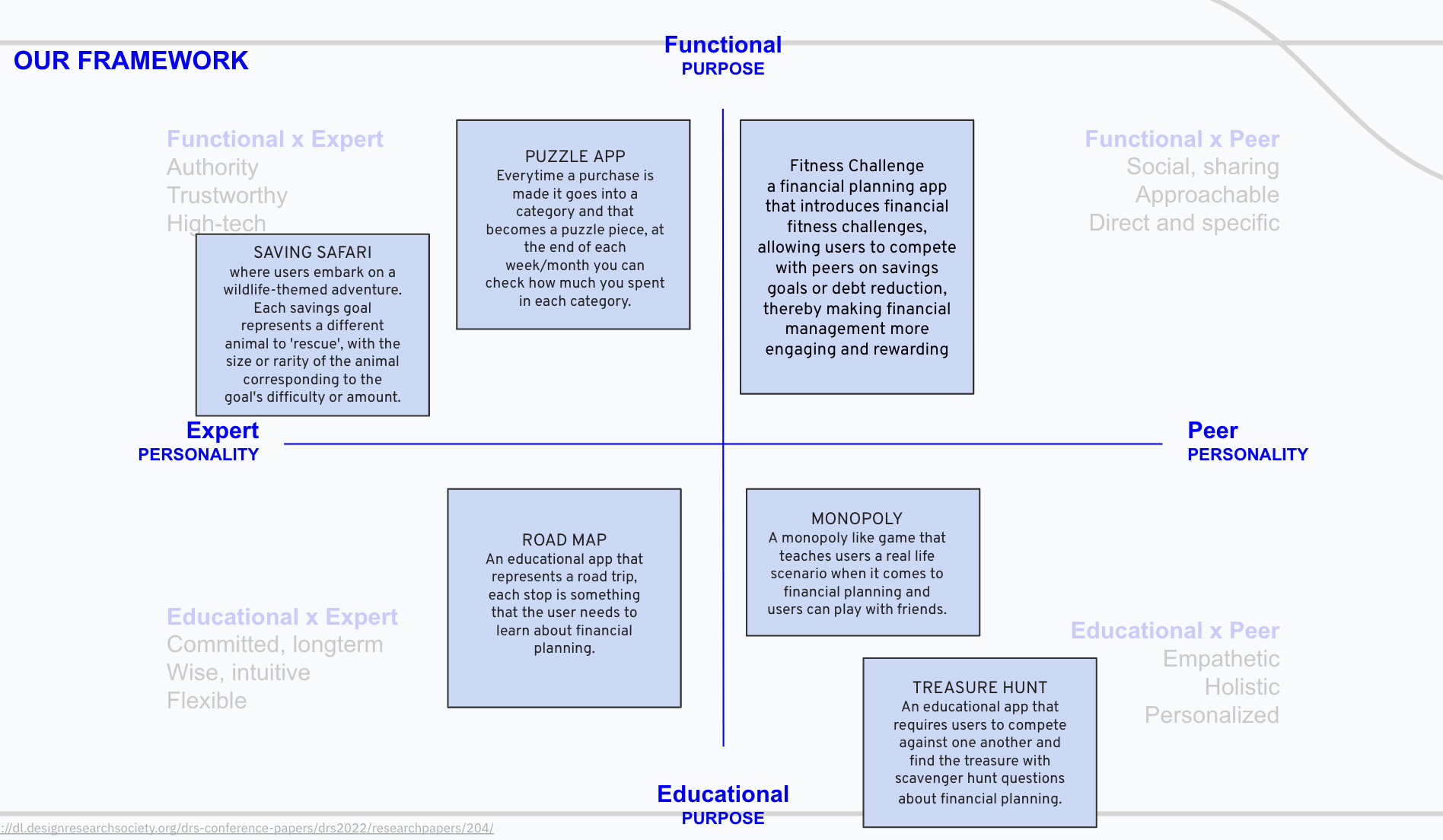
2. INTERPRET
Brainstrom, Propose, Personas