
OVERVIEW
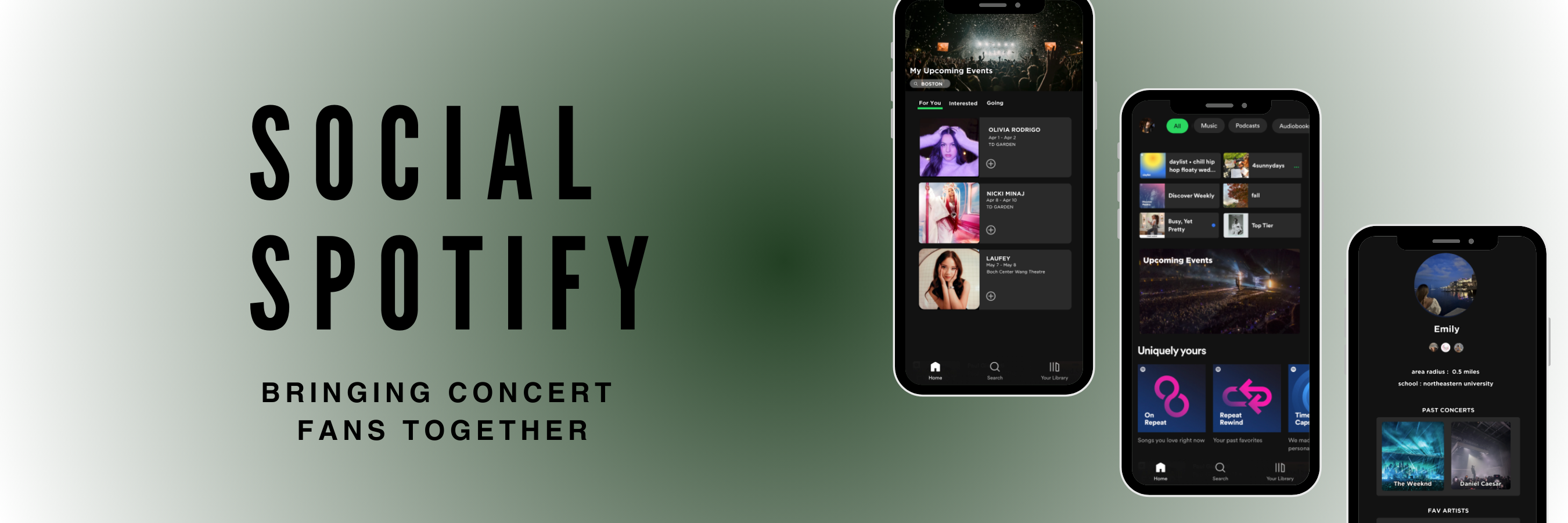
Challenge: Designing a seamless way for users to discover and engage with live concerts within Spotify’s mobile app required balancing a clean interface with deep functionality.
Opportunity: This project allowed me to reimagine how music fans connect with live events, enhancing user engagement and bridging the gap between digital streaming and in-person experiences.
Frameworks used: Figma, Miro
Responsibilities: User Interview, UX Research, Prototyping, Mobile Design
Role: UI/UX Designer
THE IMPACT.
THE WHY
Assist in connecting individuals with others who share an interest in attending events by artists they both enjoy, while ensuring connections are confined to local friends and mutual contacts to address privacy concerns.







2. IDEATION
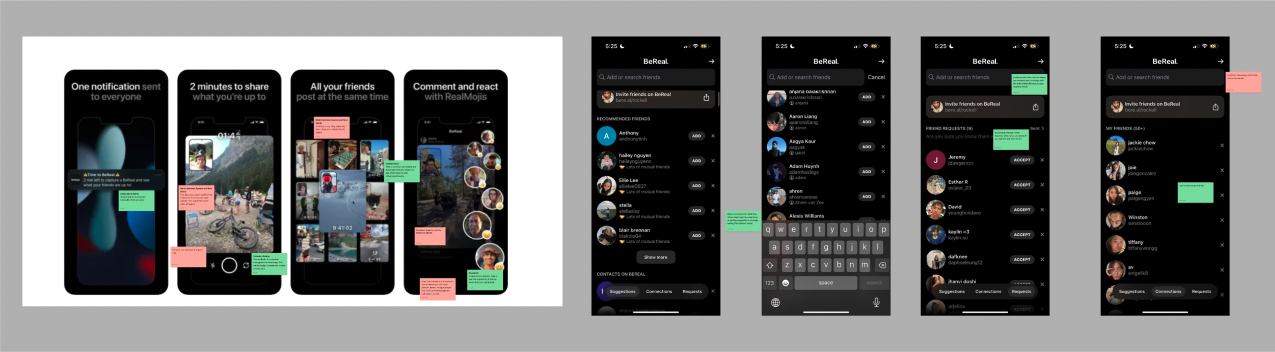
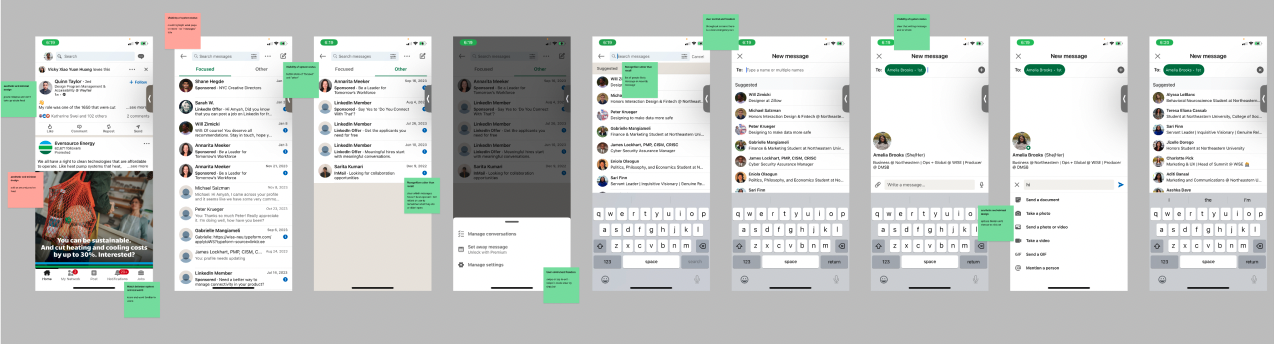
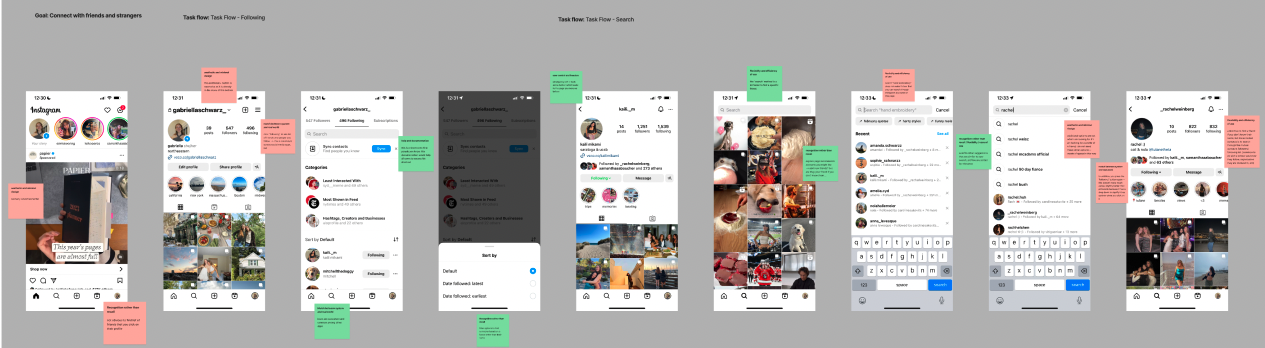
Interpret: Who uses “social,” what, why, and how?
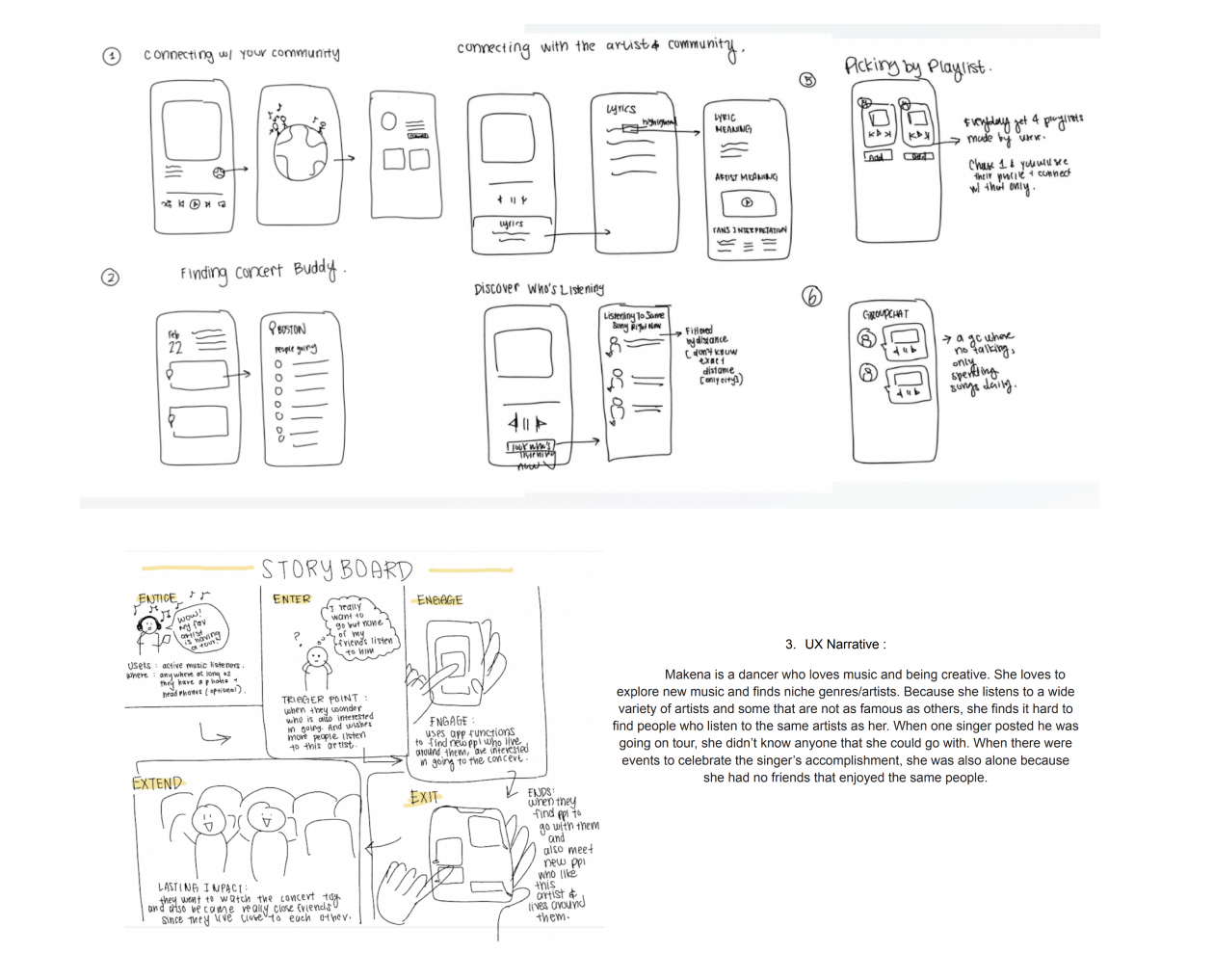
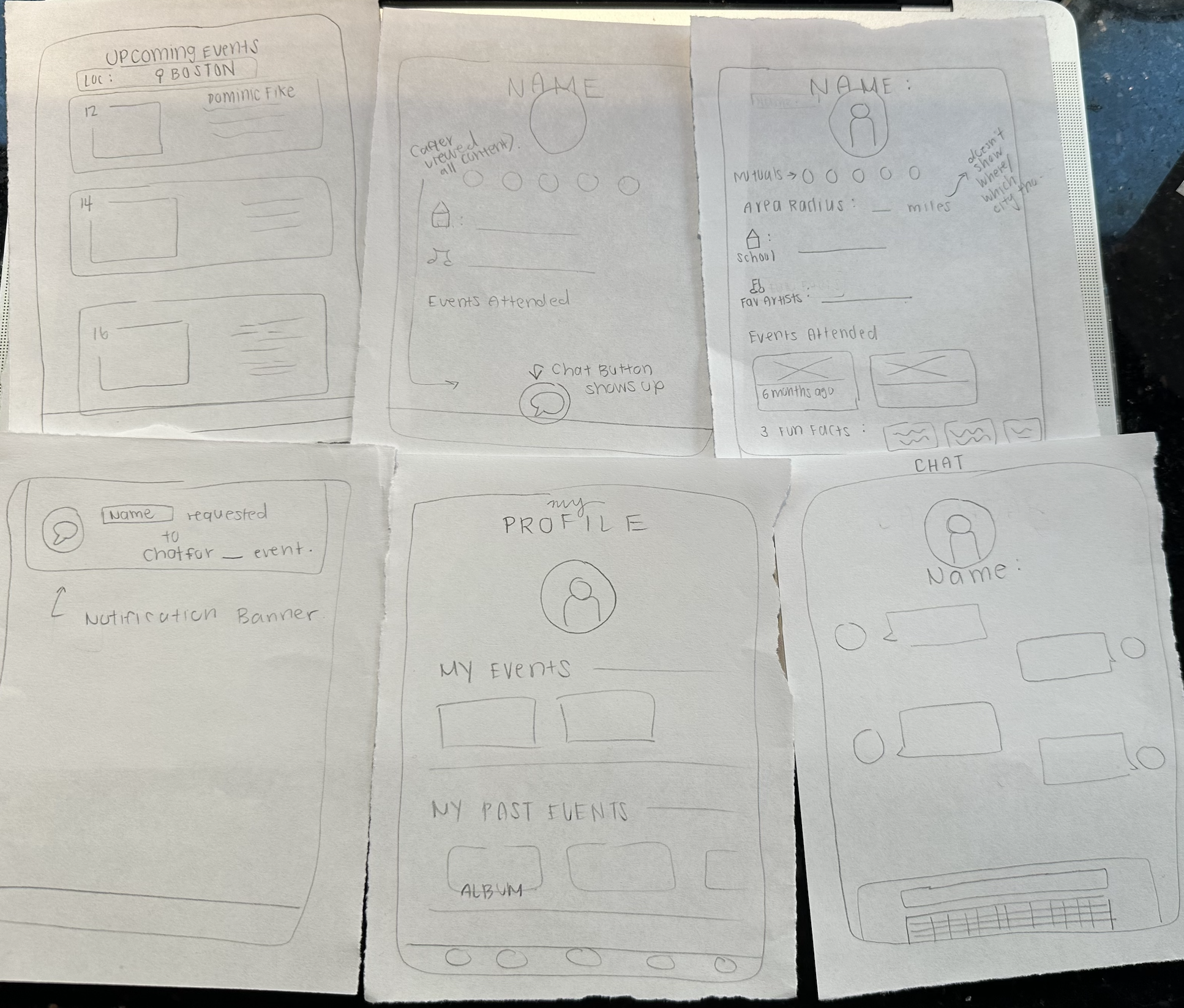
- Beginning to sketch ideas
- Map out storyboard
- Creating user persona
- Dive into the user and how to create the best user experience

3. MAKE
What will your users do? Prototype, Define, Iterate.
- Sketching on paper
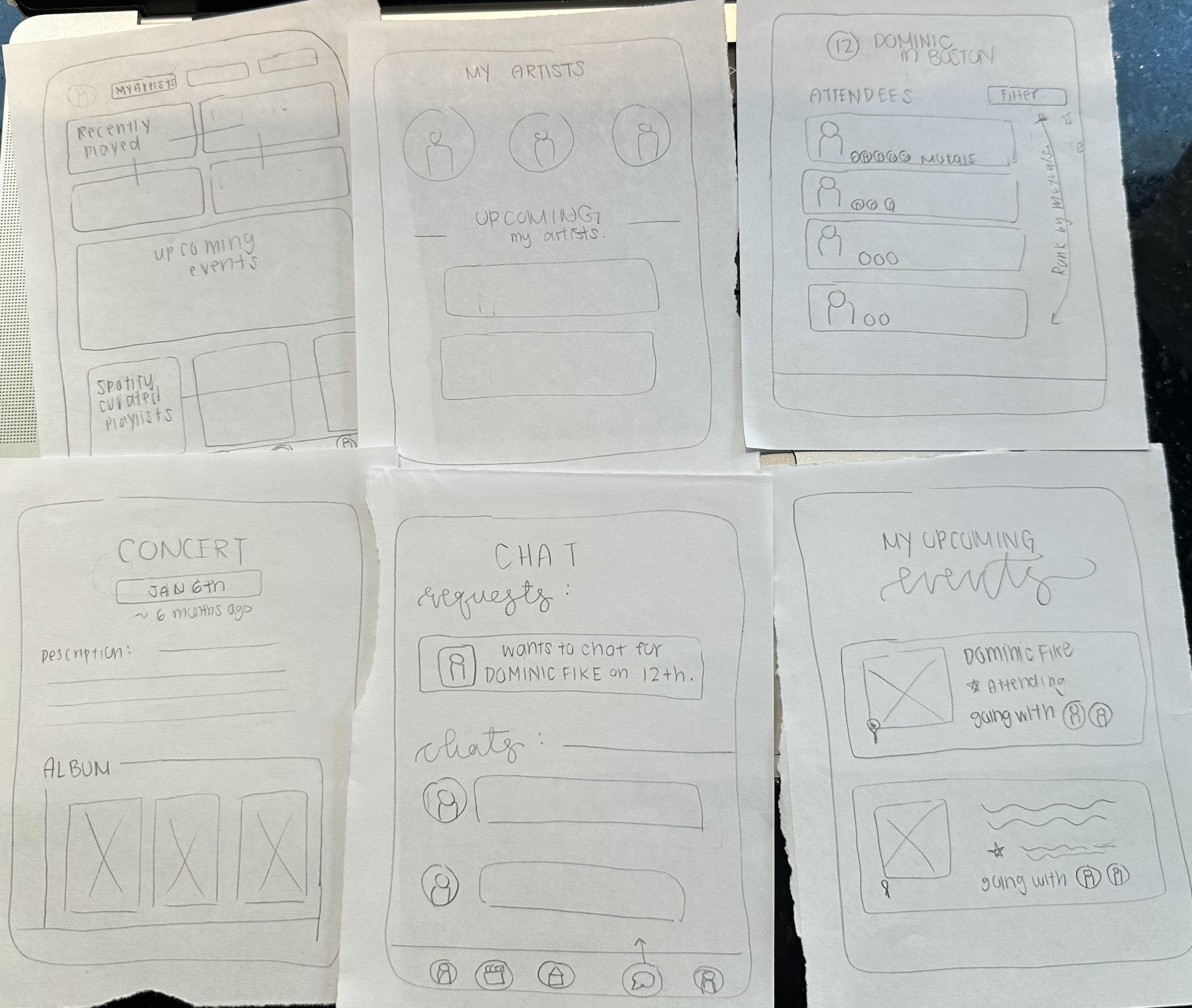
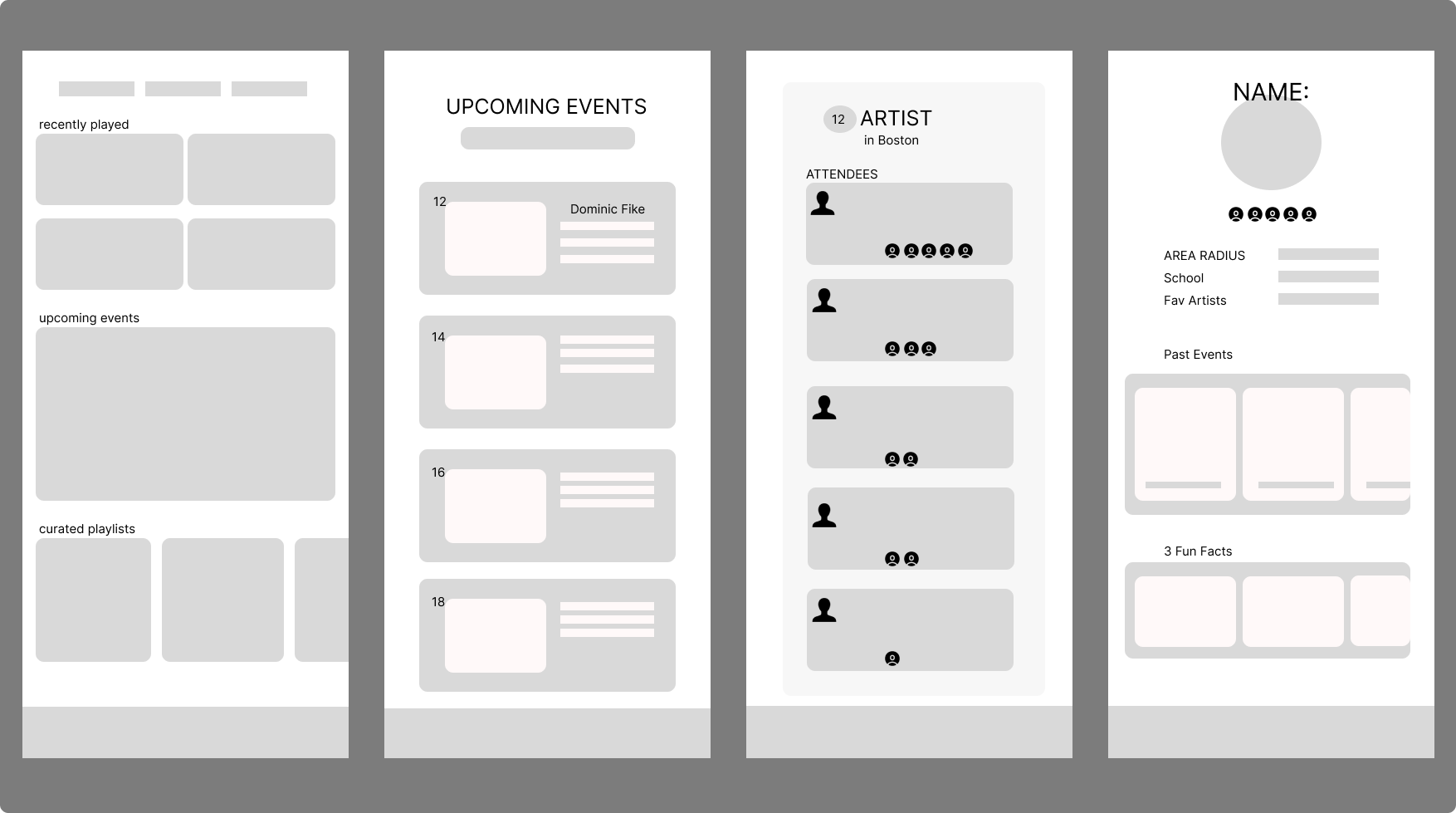
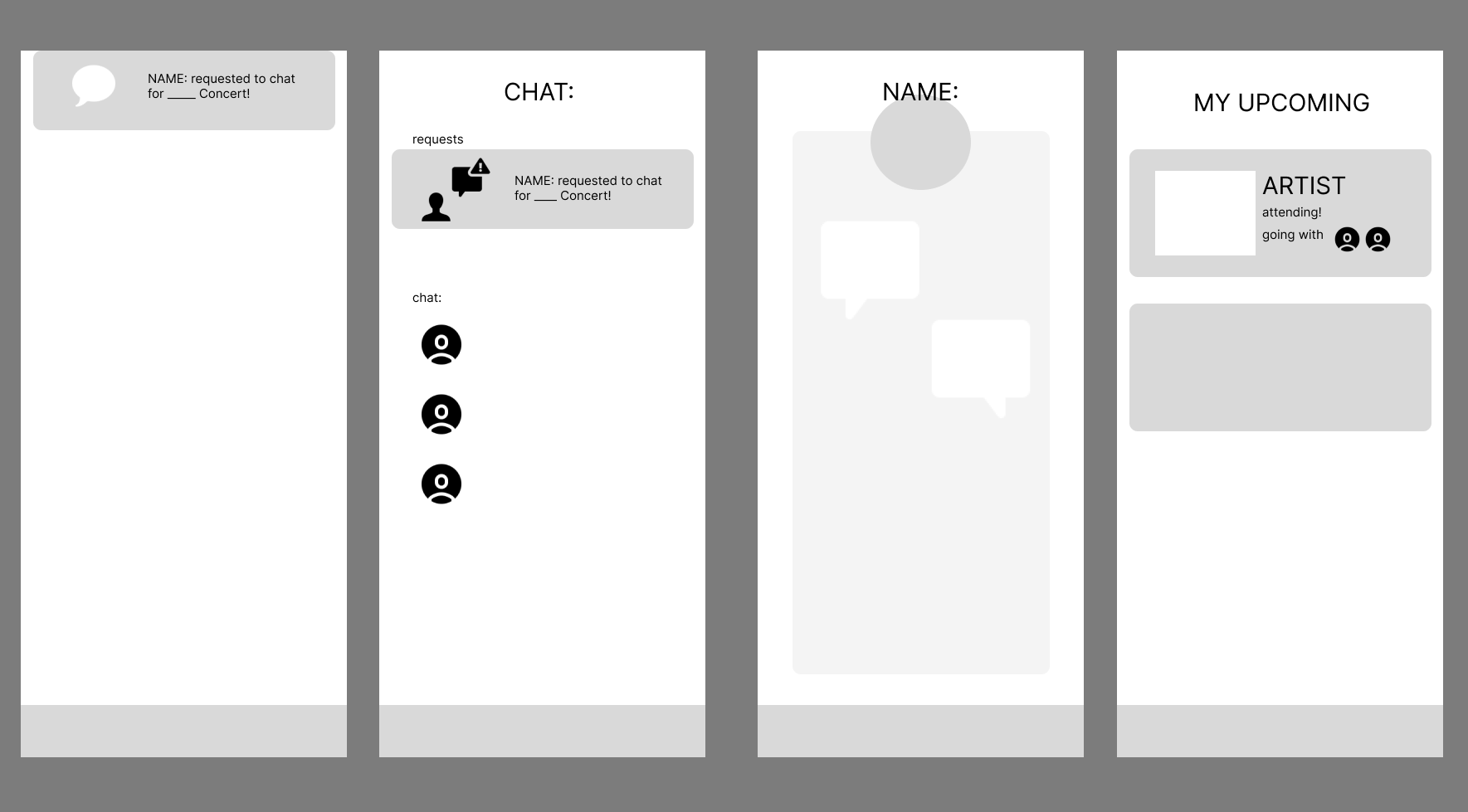
- Lo-fi wireframes




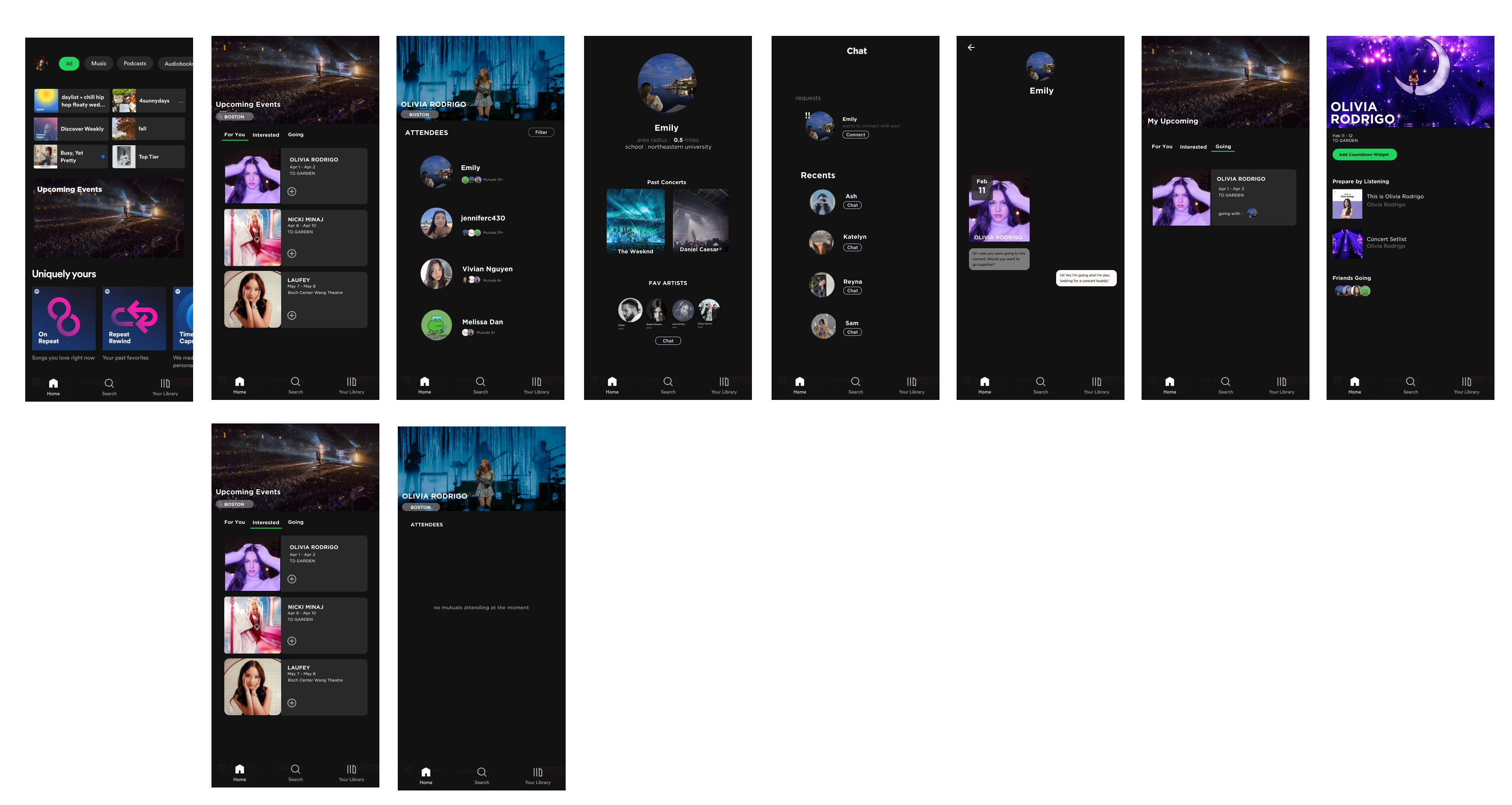
4. High Fidelity
How can you make it better? Refine your designs based on testing with peers and users.

5. Demo
Discover
This feature helps users discover mutuals in their area, including friends of friends or people who attend the same school. By limiting visibility to mutual connections, it ensures privacy and fosters a sense of safety while connecting with like-minded individuals nearby.
Filter
This feature allows users to filter through mutual connections based on the concert they want to attend or to narrow down their search to specific friends. By selecting a particular concert, users can connect with others who share the same music interests, while the "friends-only" filter ensures privacy and allows for a more personal experience when attending events.
Chat
This feature introduces a chat system where users can connect with others who are also interested in attending a specific concert. Once users agree to attend together, the app updates their profile to display the concert and their companion's icon, making it easy to coordinate and build a shared experience.