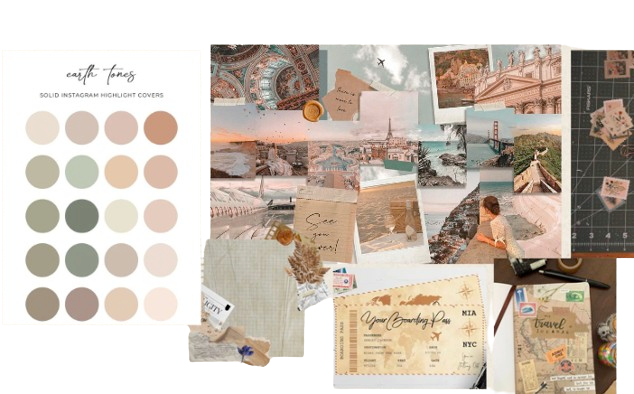
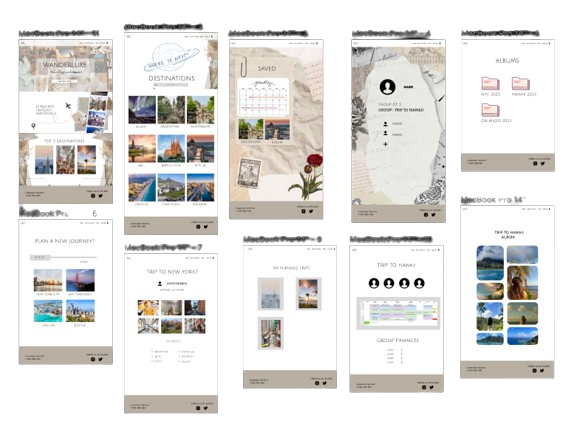
A project created during my Exerience and Interaction class. Tasked with redesigning a travel agency, I wanted to focus on how trip planning within groups can be more efficient. Wanderluxe strive to make traveling easier for groups of younger individuals. Planning with large group is difficult, WL wants to redesign traveling to make it easier!